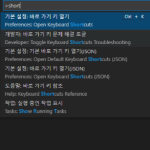
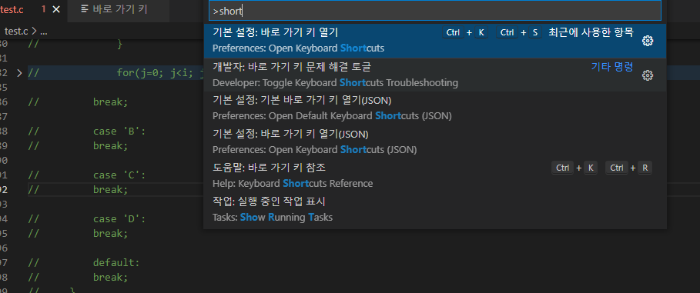
vscode의 키보드 단축키는 바로가기 키 열기 메뉴를 통해서 알아볼 수 있다. 단축키는 Ctrl + K와 Ctrl + S를 함께 누르면 된다. 바로가기 키 열기(Open Keyboard Shortcuts) 메뉴를 통해서 vscode의 단축키를 수정할 수 있다.
점점 사용자가 늘어나고 있는 vscode (visual studio code) 인 만큼 기능도 다양하게 있다. 자주 사용하는 만큼 단축키를 아는 것은 필수 사항이므로, 잘 알고 있어야겠다.
* vscode 단축키 바로가기
vscode(visual studio code)의 키보드 단축키(keyboard shortcuts) 바로가기는 Ctrl K + Ctrl S로 바로 갈 수 있다.

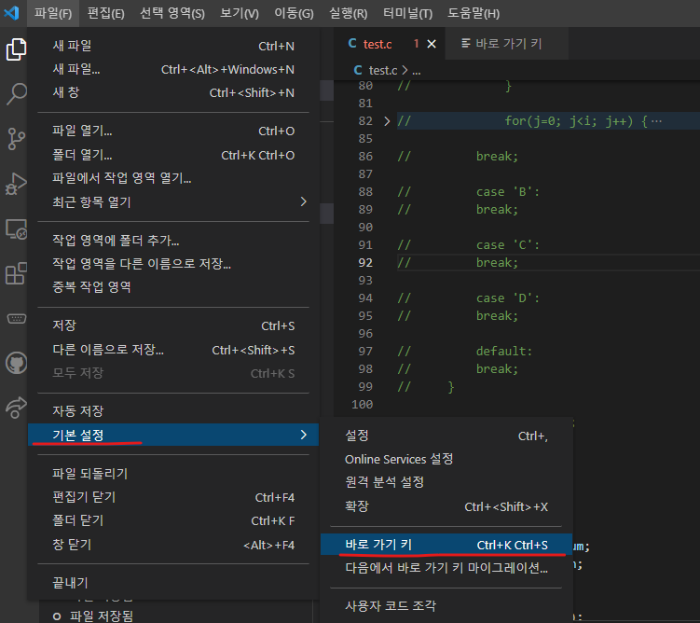
메뉴로 가려면, 파일(F) -> 기본 설정 -> 바로가기 키로 갈 수 있다. 위의 단축키로 가는 것과 동일하다.

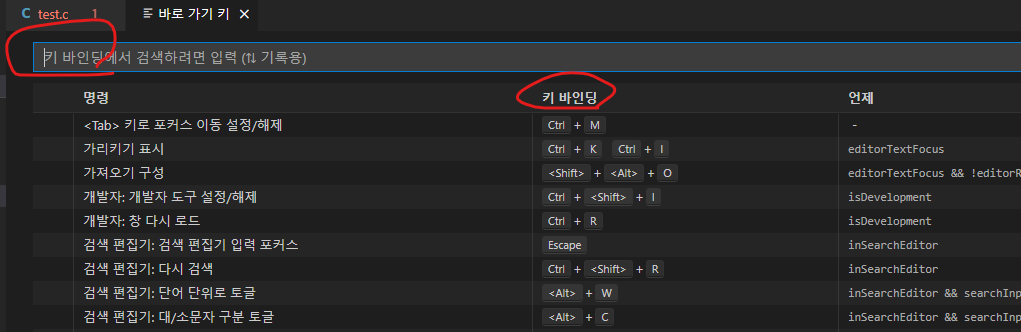
바로가기 키 메뉴에서 자신이 원하는 기능을 검색해서 단축키를 확인할 수 있다. 원하는 기능의 단축키가 맘에 들지 않는다면 키 바인딩 쪽을 더블클릭해서 자신의 입맛에 바꾸어 사용할 수 있다.

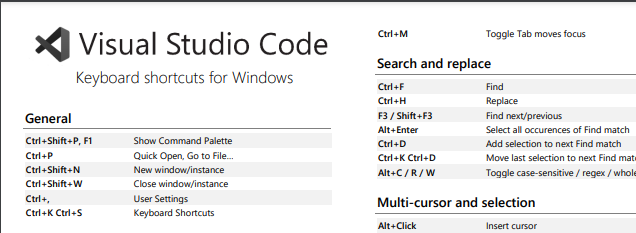
다음 이미지를 눌러서 vscode의 단축키 PDF 파일을 다운로드할 수 있다. 1장짜리로 깔끔하게 정리되어 있으므로 다운로드하여서 사용하면 편리하다.

예전에 리눅스 vi 키보드 단축키를 프린트해서 옆에 붙여놓던 기억이 떠오른다. vscode 단축키도 필요하다면 프린트해서 옆에 붙여 놓으면 유용하게 사용할 수 있을 것으로 본다.